Breadcrumb Navigation Keeps Your Site Visitors On Their Perfect Path
In the classic fairytale, Hansel and Gretel use breadcrumbs to mark their path through the forest so they could find their way back home. Much like the ones used by Hansel and Gretel, breadcrumb navigations allow users to retrace their path through a website. When used correctly, breadcrumb navigations ensure visitors to your website will find a route to the pages most relevant to them. By implementing breadcrumb navigations on the landing pages of your ads, you are providing visitors with a roadmap to their perfect destination.
Types of Breadcrumbs
Breadcrumbs are typically a list of hyperlinks each separated by a greater than symbol (>). Each individual step of a user’s journey is listed from left to right, from oldest to newest. They are almost always near the top of the webpage, beneath the main website banner. There are several forms of breadcrumbs you can implement on your website:
location/hierarchy-based, path/history-based, and attribute-based.

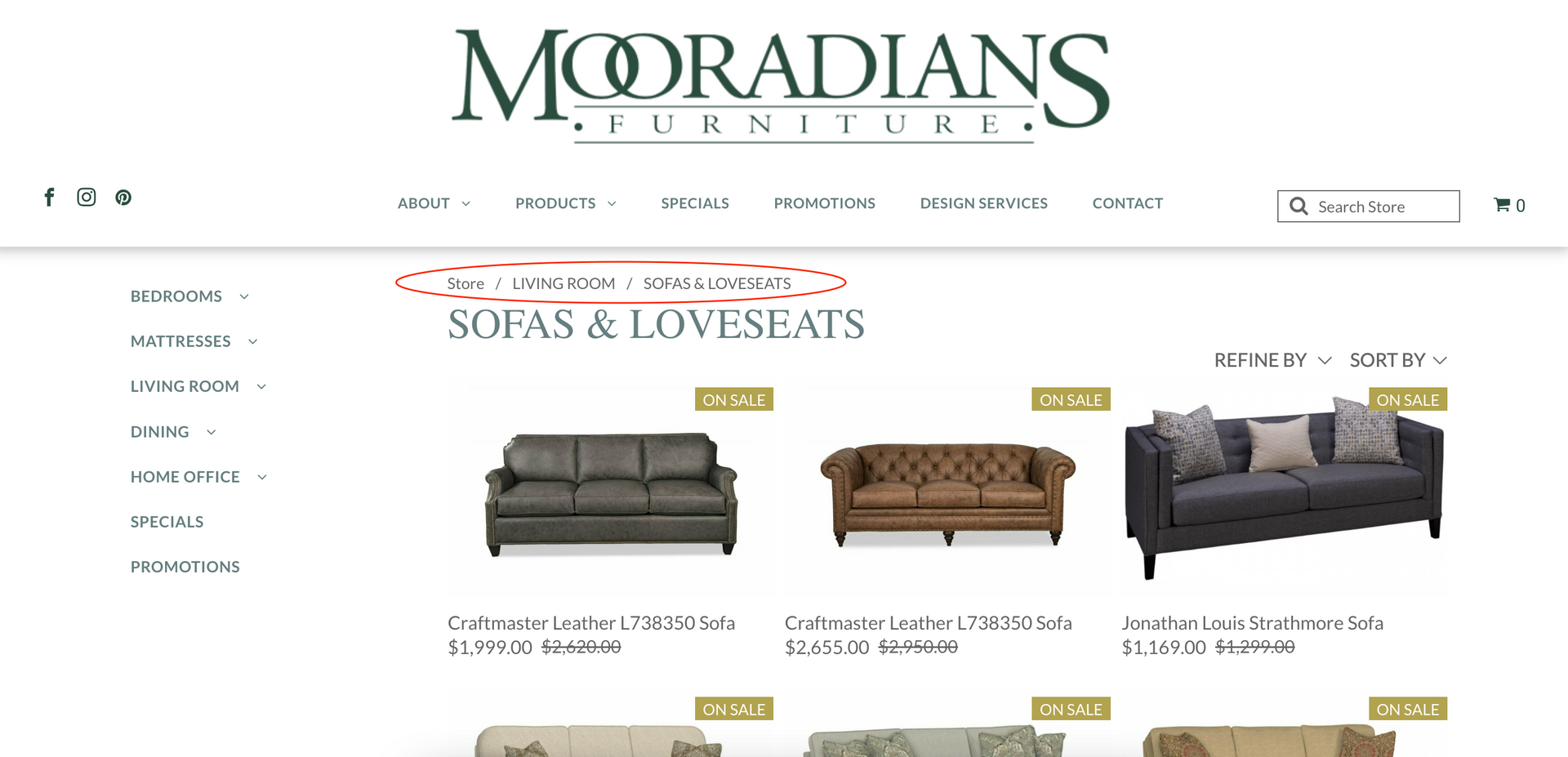
Location or hierarchy-based breadcrumbs are the most prevalent style of breadcrumb navigation. They serve as a funnel of all higher-order pages in relation to the user’s current page. For example, in the image above, the current page of “Sofas & Loveseats” is part of the source page, “Living Room.” This style of breadcrumb navigation provides a clear parent page for a user to refer to as they explore the website.
Path or history-based breadcrumbs typically serve as a back button for users to return to their former page, while attribute-based breadcrumbs show the tags a user has selected that brought them to their current page. Attribute-based breadcrumbs can be an effective tool for ecommerce to allow users to narrow down items on a page to the ones that best fit their wants and needs.
Best Practices
When applying breadcrumb navigation to your website and landing pages, there are some key strategies to keep in mind. Breadcrumb navigations should be clean, simple, and not take up too much room on a page. The primary source of navigation for your website should be your toolbar, with the breadcrumb navigation as a helpful secondary guide. Be sure each breadcrumb navigation includes the full list of pages in the path so that, regardless of how users arrive on a page, they can trace their way back through each relevant level. Lastly, be sure the path is following an intuitive left-to-right flow from highest to lowest page level. This hierarchy will increase the ease with which users traverse your website.
Breadcrumb navigations are a useful tool that allow users to trace their steps through their journey on your website. Implementing them on landing pages will ensure visitors find the page or product best suited to them, potentially increasing session times and conversions. Here at SparkShoppe, we’re experts in all things social and digital. To revamp your digital strategy,
reach out to us today!



Address
4 Corporate Drive,
Clifton Park, NY 12065
Shopper and Marketing Insights to Your Inbox!
Sign up with your email address to receive updates and insights from the SparkShoppe team!
Newsletter footer
We will get back to you as soon as possible.
Please try again later.
We support your right to privacy and therefore will not disclose your personal data to other organizations, third party vendors, suppliers or marketers.
© 2024 All Rights Reserved | Privacy Policy | Accessibility Statement